I’ve been trying to get organized with hosting a community coding session to attempt to replicate some of the hackathon learning environment online and available for more people.
Now I am happy to invite those that are interested in this experimental session to join the first iteration of something I’ve been toying with calling SymCode on 2pm October 9th
First a description of the event:
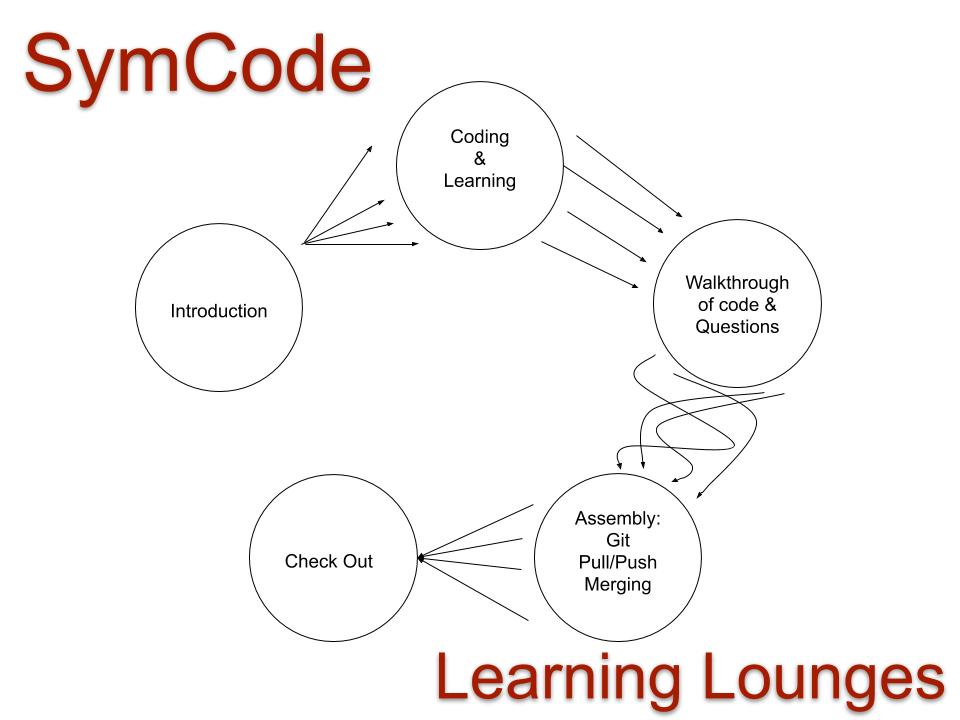
SymCode - Learning Lounges
SymCode is a type of Event where we code together and learn from each other. It is a protocol in development, always.
Overview
Each event has a project focus. An event can last up to four hours. A project is chosen to work on as a group during these hours and hopefully there will be a larger code repository and a bunch of harvested learning at the end of the event.
Things that are encouraged to bring to the event (that is to say to your computer):
- Headset - (Typing and Speech often interfare!)
- A local copy of the code repository listed in the invitation to the event and having run the nix-shell command in the repo to have the local dev environment set up
- Setting up a stream account somewhere (like Twitch/Youtube) to be used in the session
-
Snacks / Tea / Coffee

There is no limit to the number of participants, but methods for dealing with large and small groups.
An accompanying open document (like this one) is kept alongside the event to harvest learning and keep people up to date with what is happening during the event.
Event structure
40 min: Introduction
- 10 minute check-in, if groups are larger than 5, try to use break-out rooms where possible.
- 10 minute quick intro to the project being worked on. “Why?” “How?” type stuff.
- 20 minutes of "What needs to be created next and who is working on what?
In this section, people who are going to code, list what it is that they are going to be working on and, if they choose, also post a link to a feed where others can follow them in their coding (using something like twitch for instance).
80 minutes: - Coding & Learning
A whole block of coding, where everyone that is interested in actively writing code is doing so and sharing their experience if comfortable with that.
Coders would be encouraged to narrate their coding experience.
Hopefully there would be different people that work on different parts of the application. This could include things like:
- Tests
- Front end design
- Data integrity - “back-end”
- Front end logic and filtering
These would naturally need to correspond to the needs of the application being woven. Everyone that is sharing a feed would be encouraged to keep a pen and paper in order to quickly note timestamps in their feeds where they either hit a wall with their code or came through a learning experience.
These stamps can be added to the video URLs in the collaborative document after the coding session so that many others can be walked through that piece of learning in the way that it happened.
30-60 minutes: Walk-through of Code & Questions encountered
Each collaborator, if willing, shares the code that they have written. Where they came to a stop and/or learning that happened during coding.
45 minutes: Assembly
- Organizing the coming together of the different part that has been developed during the coding session (UI/Testing/Data layer…)
- Getting code merged into updated repository and getting everyting running together
- If there is time: polish, extend and evolve application…
15 Minutes: Check-out
Take five minutes to evaluate what you have learned and hopefully note learning in the collaborative document for each person.
Check-out sharing of learning, in full group or in break-outs for 10 minutes.
Included in each event invitation is a cloned repo with a Nix-Shell config to be used in development and a prepared Collaborative Document link.


 ) please have a look at setting up a live stream for that. Details are in the document above.
) please have a look at setting up a live stream for that. Details are in the document above.