Hi, anyone know of any simple happs for getting started which are using RSM? Or a branch on existing apps (eg simple chat, simple microblog) which use RSM?
Sure there are some:
From holochain org:
From Acorn (get in touch with @Connoropolous for this):
From Kizuna:
From the community / holochain-open-dev (this is mostly what I’m working on right now):
Maybe I’m missing some examples already on RSM, and there are some other projects beginning migration.
If you are looking at getting started with some developing with RSM, we actually could use some help with the development with the stuff in the holochain-open-dev (there are more building blocks to come!). If you want we could coordinate, I could offer guidance and help through the learning process 
Thanks very much! The chat app will get me started nicely.
Thanks for offering to onboard me in the building blocks. I will reach out if I’m able to make time to take you up on that!
Coming back around to this: I cloned https://github.com/holochain/elemental-chat, followed the readme and ran tests, which passed.
Next I tried to start up a server/conductor, but without success. I tried:
$ hc run
Reading DNA from /Users/harlan/code/elemental-chat/dist/elemental-chat.dna.json
thread 'main' panicked at 'Could not load DNA file /Users/harlan/code/elemental-chat/dist/elemental-chat.dna.json', crates/cli/src/cli/run.rs:158:9
stack backtrace:
0: <std::sys_common::backtrace::_print::DisplayBacktrace as core::fmt::Display>::fmt
1: core::fmt::write
2: std::io::Write::write_fmt
3: std::panicking::default_hook::{{closure}}
4: std::panicking::rust_panic_with_hook
5: std::panicking::continue_panic_fmt
6: std::panicking::begin_panic_fmt
7: hc::run
8: hc::main
9: std::rt::lang_start::{{closure}}
10: main
note: Some details are omitted, run with `RUST_BACKTRACE=full` for a verbose backtrace.
$ hc run -d elemental-chat.dna.workdir/dna.json
Reading DNA from elemental-chat.dna.workdir/dna.json
thread 'main' panicked at 'Could not load DNA file elemental-chat.dna.workdir/dna.json', crates/cli/src/cli/run.rs:158:9
stack backtrace:
0: <std::sys_common::backtrace::_print::DisplayBacktrace as core::fmt::Display>::fmt
1: core::fmt::write
2: std::io::Write::write_fmt
3: std::panicking::default_hook::{{closure}}
4: std::panicking::rust_panic_with_hook
5: std::panicking::continue_panic_fmt
6: std::panicking::begin_panic_fmt
7: hc::run
8: hc::main
9: std::rt::lang_start::{{closure}}
10: main
note: Some details are omitted, run with `RUST_BACKTRACE=full` for a verbose backtrace.
$ hc package
Error: Couldn't traverse DNA in directory "/Users/harlan/code/elemental-chat": Error Packaging DNA: Multiple files with extension .json were found in the root of the project, ["/Users/harlan/code/elemental-chat/tests/package-lock.json", "/Users/harlan/code/elemental-chat/tests/package.json", "/Users/harlan/code/elemental-chat/tests/tsconfig.json"].This is ambiguous as the packager is unable to tell which should be used as the base for the .dna.json
Any advice much appreciated. Sorry if I’m missing something fundamental here!
Hm, maybe this is what is needed here:
If you are running Holochain using your own setup, you’ll have to have a deeper understanding of Holochain than is in scope for this tutorial. Roughly speaking, you’ll need to:
- make sure
holochainis running with a configuration that includes an admin interface websocket port- send a properly encoded
InstallAppcommand over the websocket- be sure to
ActivateAppandAttachAppInterfaceas well.
( – from holochain/build_tutorial.md at develop · holochain/holochain · GitHub )
buuuut I think I’m lacking in the “deeper understanding of Holochain” that is referenced here 
Anyone willing to spell this out a bit more for me?
I tried one more thing – I added a package.json inspired by https://github.com/h-be/acorn-hc/blob/master/package.json –
{
"scripts": {
"start": "npx @holochain-open-dev/holochain-run-dna elemental-chat.dna.gz"
},
"dependencies": {
"@holochain-open-dev/holochain-run-dna": "0.1.22"
}
}
Then I ran it and got:
$ npm install
$ npm start
> @ start /Users/harlan/code/elemental-chat
> npx @holochain-open-dev/holochain-run-dna elemental-chat.dna.gz
Error: ProcessAlreadyExists
Conductor ready.
(node:98156) UnhandledPromiseRejectionWarning: #<Object>
(node:98156) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 2)
(node:98156) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
Hi! So yeah, actually hc run and hc package are holochain redux things - they don’t work at all in RSM.
- To build your DNAs follow this tutorial: https://github.com/holochain/holochain-dna-build-tutorial
-
holochain-run-dnais the temporary substitute ofhc run. You are using it right, but you need to upgrade to the latest version (see in NPM), and you can use it just like this:
{
"scripts": {
"start": "holochain-run-dna elemental-chat.dna.gz"
},
"dependencies": {
"@holochain-open-dev/holochain-run-dna": "0.2.1"
}
}
Thanks, I’ll try that! Once the server is running, my next question would be how do I interact with it? Can I do an HTTP POST (or websocket command) with the exact payload that I would have used in holochain redux? If not, could you spell it out as a CURL command, or point me to a UI or script (or docs) for a simple server API call?
Thanks for all the great help! 
As far as I know everything is websockets, and I’d say it’s quite difficult to do from the command line alone.
I think the best think for you to do is look over the conductor api repo (https://github.com/holochain/holochain-conductor-api) and look at examples from the UI code from other projects (I think all the ones listed above contain some of that). Careful about which version of the conductor api library they are using though because that has changed quite a lot lately.
Hm, with the latest version of @holochain-open-dev/holochain-run-dna (0.2.1) I get this:
$ npm start
> @ start /Users/harlan/code/elemental-chat
> npx @holochain-open-dev/holochain-run-dna elemental-chat.dna.gz
Error: ProcessAlreadyExists
Error: could not connect to holochain conductor, please check that a conductor service is running and available at ws://localhost:1234
at WebSocket.socket.onerror (/Users/harlan/code/elemental-chat/node_modules/@holochain-open-dev/holochain-run-dna/dist/main.js:7996:28)
at WebSocket.onError (/Users/harlan/code/elemental-chat/node_modules/ws/lib/event-target.js:140:16)
at WebSocket.emit (events.js:210:5)
at ClientRequest.<anonymous> (/Users/harlan/code/elemental-chat/node_modules/ws/lib/websocket.js:579:15)
at ClientRequest.emit (events.js:210:5)
at Socket.socketErrorListener (_http_client.js:406:9)
at Socket.emit (events.js:210:5)
at emitErrorNT (internal/streams/destroy.js:92:8)
at emitErrorAndCloseNT (internal/streams/destroy.js:60:3)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Conductor ready.
Hum yeah… What git commit have you compiled your holochain binary with?
$ git show
commit 1524c61928ae00b477e720045b7d5a75fb413535
Date: Thu Nov 26 17:02:50 2020 -0500
Hum can you try installing globally and then running the command again?
npm i -g @holochain-open-dev/holochain-run-dna
OK, coming back to this one after some time with a fresh approach:
I am using multipass to create an ubuntu 20 headless VM.
I did the standard nix setup:
sh <(curl -L https://nixos.org/nix/install)
nix-shell https://holochain.love
Then, taking a cue from the elemental-chat CI, I installed a specific holochain version:
nix-shell https://holochain.love --command "cargo install --force holochain --git https://github.com/holochain/holochain.git --rev 60da73e79397cbe21280edf9a3062ae325f0bf9a"
Then, within the nix-shell, as described in the elemental-chat readme, I did:
CARGO_TARGET_DIR=target cargo build --release --target wasm32-unknown-unknown
dna-util -c elemental-chat.dna.workdir
(Note: technically, I had to clean up my old build first with git clean -Xdf)
Then I made the package.json we discussed earlier in this thread:
{
"scripts": {
"start": "holochain-run-dna elemental-chat.dna.gz"
},
"devDependencies": {
"@holochain-open-dev/holochain-run-dna": "^0.3.2"
}
}
and did:
npm install
npm start
That appears to be working:
> holochain-run-dna elemental-chat.dna.gz
#lair-keystore-ready#
#lair-keystore-version:0.0.1-alpha.10#
Using config file at path: /tmp/tmp.aZNzDFsbO7/tmp-144465-GQx7Fz0K8JiP/config.yaml
###HOLOCHAIN_SETUP###
###ADMIN_PORT:38071###
###HOLOCHAIN_SETUP_END###
Conductor ready.
(-m FLAG OFF) Generating single agent pub key for all apps.
Successfully installed app on port 8888
Now, over in the elemental-chat-ui repo, I had to hack the src/store/index.js a bit to allow me to access the HC server running on an IP address (from multipass VM) instead of localhost:
const WEB_CLIENT_HOST = process.env.VUE_APP_WEB_CLIENT_HOST || "localhost";
const WEB_CLIENT_URI =
isHoloHosted() || isHoloSelfHosted()
? `wss://${window.location.hostname}/api/v1/ws/`
: `ws://${WEB_CLIENT_HOST}:${WEB_CLIENT_PORT}`;
(I will PR this once I get it all working.)
I started the client, plugging in the IP address:
VUE_APP_WEB_CLIENT_HOST=[MULTIPASS IP] VUE_APP_INSTALLED_APP_ID=elemental-chat-test npm run serve:develop
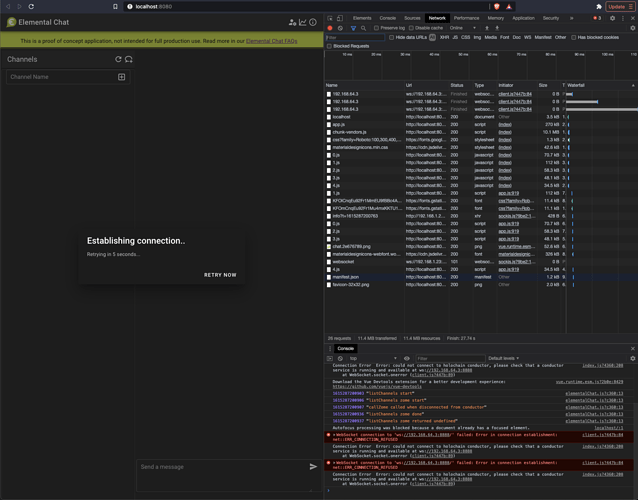
The client seems to work fine, but the websocket is failing. Screenshot:
Maybe I have to do something over the admin port? Not super clear on that part, the only indications I’ve found say:
- make sure
holochainis running with a configuration that includes an admin interface websocket port- send a properly encoded
InstallAppcommand over the websocket- be sure to
ActivateAppandAttachAppInterfaceas well.
@guillemcordoba do you think this is the missing piece? Are there any instructions that spell this step out more clearly if so?
… or a code example of how to do this within any app?
Awesome 
So actually elemental-chat is a bit tricky to get going, because they are targeting the holo environment as well as the “development” environment, and that means we need to be careful here. Basically it’s a matter of having the holochain’s port and installed_app_id aligned with the one in the frontend.
They are running the UI/DNA like this: GitHub - holochain/elemental-chat-ui: A Vue.js + Vuetify + Vuex web app for Elemental Chat DNA.. But careful because this is using the new hc tool and that has just been merged, so nix-shell holochain.love won’t work with this. Overall I think it’s pretty convoluted… I got it working once but this seems to have changed.
I’m in the process of upgrading everything I have currently in open-dev, which I think would be much easier to setup. Would you want me to ping you once I have some example module that works and has good instructions?
@harlan you can see this module, which is already updated and working: https://github.com/holochain-open-dev/file-storage/blob/main/dev-setup.md
You just checkout and run this
nix-shell .
cd ui
npm install
npm start
Let me know if you have any problems if you give it a go.
Thanks, trying that! Thanks also for the info on how elemental chat is set up, makes a lot more sense now.
FYI for anyone trying to use multipass, my basic incantations are:
brew install multipass
multipass help
multipass help launch # this will explain all the flags used in the next line
multipass launch -d 20G -m 2G -n hcdev1 # tweak as appropriate
cd ~ && multipass mount code hcdev1:code # mount your ~/code dir as ~/code
multipass shell hcdev1 # shell into instance
multipass restart hcdev1 # if things get stuck
multipass info # shows mount points, etc
multipass list # shows all instances
More info here: https://multipass.run/docs
Multipass, great stuff! Followed your instructions and am back online again on macOS Mojave. Everything builds, thanks! 🧘♂️