[EDIT] This tool has landed in the most recent blessed Holonix, so it’s easy to install.
Yep, you read it here first – our v2 of the RAD scaffolding tool is ready! V1 simply scaffolded a demo note-taking hApp, whereas this one builds a DNA and a basic UI, all from a spec file of your creation! It takes the Rust version of Holochain one step closer to the easy hackability of the old prototype with its scaffolding GUI.
I’m inviting forum members to be the first testers of this tool. It’s currently available in Holonix, the Holochain dev tools environment, so just follow the installation instructions (update: it now works great on Windows 10 and macOS Catalina without annoying hacks).
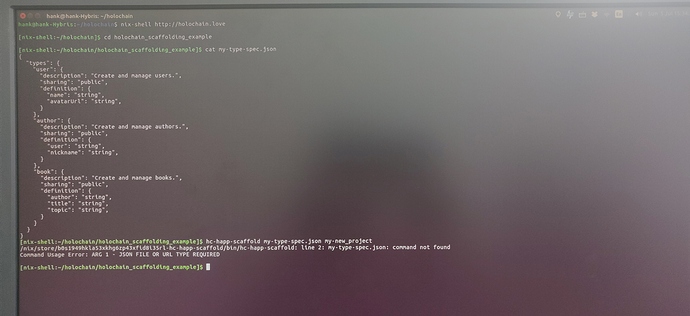
Now cd to your Holochain projects directory, create a JSON spec that describes your DNA’s entry types – you can find a description of the JSON format and a sample at the scaffolding tool’s README.
Finally, point the scaffolding tool at your JSON spec file:
$ hc-happ-scaffold <spec-file.json> <new-project-folder>
It’ll chug away for a good few minutes (code generation is quick, but DNA compilation takes a while), and then at the end, in the <new-project-folder> you’ll find DNA and UI source code, ready to run with:
$ cd <new-project-folder>
$ npm start
This starts up the sim2h server, Holochain conductor, and React dev web server, then fires up your web browser with the UI.
The zomes in the DNA are fairly straightforward—just structs and entry type definitions for your data types, plus zome functions to create, read, update, delete, and list entries of each type. (Any of these functions are optional for a given entry type; you can specify which ones you do want.) The built-in validation function specifies that only an entry’s author can edit or delete it.
We chose to build the UI with React because it is such a popular framework; it’s likely that developers new to Holochain will already have experience with it. Apollo GraphQL, on the other hand, is emerging as a favourite among both the community and our own hAppy Team because it’s an easy-to-use abstraction that lets you swap out back-end implementations easily. If you’re already using Apollo or GraphQL in your UI, you can look at the generated source code for examples of how we use them.
The UI is basic but usable – a CRUD forms style UI. It’s handy as a Swagger-like API testing tool.
Try it out and let us know how it goes!
Share your feedback below; I’ll share it with the hAppy dev team. Thank you so much, and have fun scaffolding!!!