OK, coming back to this one after some time with a fresh approach:
I am using multipass to create an ubuntu 20 headless VM.
I did the standard nix setup:
sh <(curl -L https://nixos.org/nix/install)
nix-shell https://holochain.love
Then, taking a cue from the elemental-chat CI, I installed a specific holochain version:
nix-shell https://holochain.love --command "cargo install --force holochain --git https://github.com/holochain/holochain.git --rev 60da73e79397cbe21280edf9a3062ae325f0bf9a"
Then, within the nix-shell, as described in the elemental-chat readme, I did:
CARGO_TARGET_DIR=target cargo build --release --target wasm32-unknown-unknown
dna-util -c elemental-chat.dna.workdir
(Note: technically, I had to clean up my old build first with git clean -Xdf)
Then I made the package.json we discussed earlier in this thread:
{
"scripts": {
"start": "holochain-run-dna elemental-chat.dna.gz"
},
"devDependencies": {
"@holochain-open-dev/holochain-run-dna": "^0.3.2"
}
}
and did:
npm install
npm start
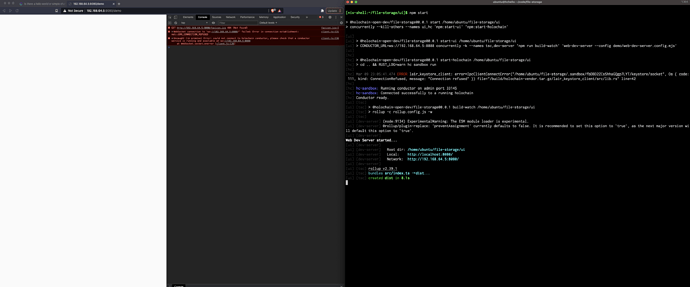
That appears to be working:
> holochain-run-dna elemental-chat.dna.gz
#lair-keystore-ready#
#lair-keystore-version:0.0.1-alpha.10#
Using config file at path: /tmp/tmp.aZNzDFsbO7/tmp-144465-GQx7Fz0K8JiP/config.yaml
###HOLOCHAIN_SETUP###
###ADMIN_PORT:38071###
###HOLOCHAIN_SETUP_END###
Conductor ready.
(-m FLAG OFF) Generating single agent pub key for all apps.
Successfully installed app on port 8888
Now, over in the elemental-chat-ui repo, I had to hack the src/store/index.js a bit to allow me to access the HC server running on an IP address (from multipass VM) instead of localhost:
const WEB_CLIENT_HOST = process.env.VUE_APP_WEB_CLIENT_HOST || "localhost";
const WEB_CLIENT_URI =
isHoloHosted() || isHoloSelfHosted()
? `wss://${window.location.hostname}/api/v1/ws/`
: `ws://${WEB_CLIENT_HOST}:${WEB_CLIENT_PORT}`;
(I will PR this once I get it all working.)
I started the client, plugging in the IP address:
VUE_APP_WEB_CLIENT_HOST=[MULTIPASS IP] VUE_APP_INSTALLED_APP_ID=elemental-chat-test npm run serve:develop
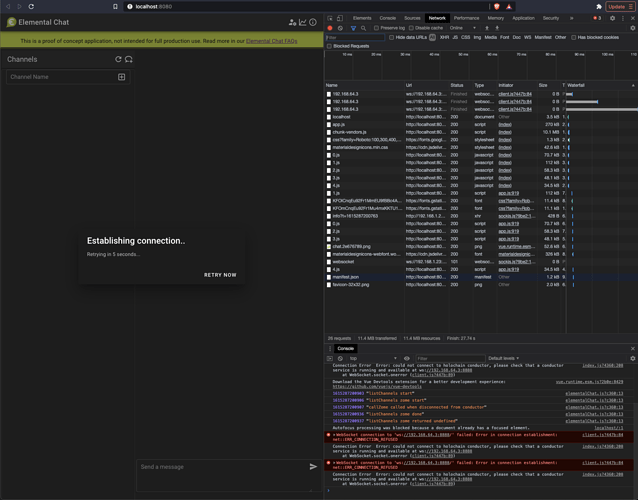
The client seems to work fine, but the websocket is failing. Screenshot:
Maybe I have to do something over the admin port? Not super clear on that part, the only indications I’ve found say:
- make sure
holochain is running with a configuration that includes an admin interface websocket port
- send a properly encoded
InstallApp command over the websocket
- be sure to
ActivateApp and AttachAppInterface as well.
@guillemcordoba do you think this is the missing piece? Are there any instructions that spell this step out more clearly if so?