Do you see the Compository growing into something like Notion.so? I started using Notion yesterday and it blew my mind, and I feel that Holochain is the perfect backbone to build an open operative system with that type of interface.
Well in some ways yes, in some ways no. The future of the compository is very much in the air, I don’t have fixed plans for it other than continuing the conversations around it to explore the possibilities to best fit the different functions it can perform.
One thing that is possible with this infrastructure is the cross-dht dynamic reading of data, which is quite exciting for me. I guess this would be the “notion like” feature that you are thinking about, but in a much less controlled environment in which every app can render whatever components it wants to render the data.
So with the current tools is not practical to create a happ from combining multiple zomes and DNAs? And the purpose of compository is to make this simple on both the Holochain level and the UI level? Did I understand correctly?
I’m see the compository as a piece of the puzzle, like, I imagine it as a part of the interface to create custom holo-widgets that you can easily share with friends by sharing a page like in Notion (or Anytype, which is a decentralized alternative that’s being built for IPFS)
Well, it is practical and easy to do as a developer, not as a non-technical person. The idea is to allow people to bootstrap their own games with their own rules (in holochain language, dnas), without requiring development skills or huge amounts of time.
I also see the compository as one piece, that we could plug other processes into. The idea is not at all for itself to become an ecosystem like Anytype or Notion, much more to be some kind of low-code bootstrapping / app generation tool.
I love the perspective of Holochain apps as games; it’s so much easier to communicate and grasp. It also opens a new way to think about and design apps; imagining you are playing a tabletop game with other people!
@guillemcordoba if and when you are ready, have time and interest, etc, a demo showing how you want to use this would be lovely.
Even better if recorded…
Or if you have already done something like that and I missed it, and I can find it, I’ll watch it now.
Thanks.
Hey! So I have really short 3 mins demo videos, but this is still very early, and it may be difficult to show the larger vision with them. What would you want the demo for exactly? If I for example create some DNA for a community with mutual-credit blocks, add some context, and show two agents exchanging, would that be enough?
Otherwise happy to jump on a call also 
That’s ok. Pls send links? I’ll watch them.
I have been thinking about how communities can assemble hApps from various components, and it seems like you are trying to do it, so I am interested and want to learn more.
Sure!
Maybe after I watch the 3 mins videos you already got? Then I might have better questions.
Brilliant! Thanks for creating and embedding here. I may have many questions. But first, I need to look at those modules…might answer some of them.
First questions:
- Where does the Compository UI get the building blocks that can be selected for composition?
1.1. Does it list all available Building Blocks? If so, are they cataloged or registered somewhere? - Does a module need to follow some standards to be a Building Block?
2.1. Is that was the Grapes are about?
[edited] - @guillemcordoba have you tried, and do you have examples of, using blocks together where data flows from one block to another?
This is amazing!
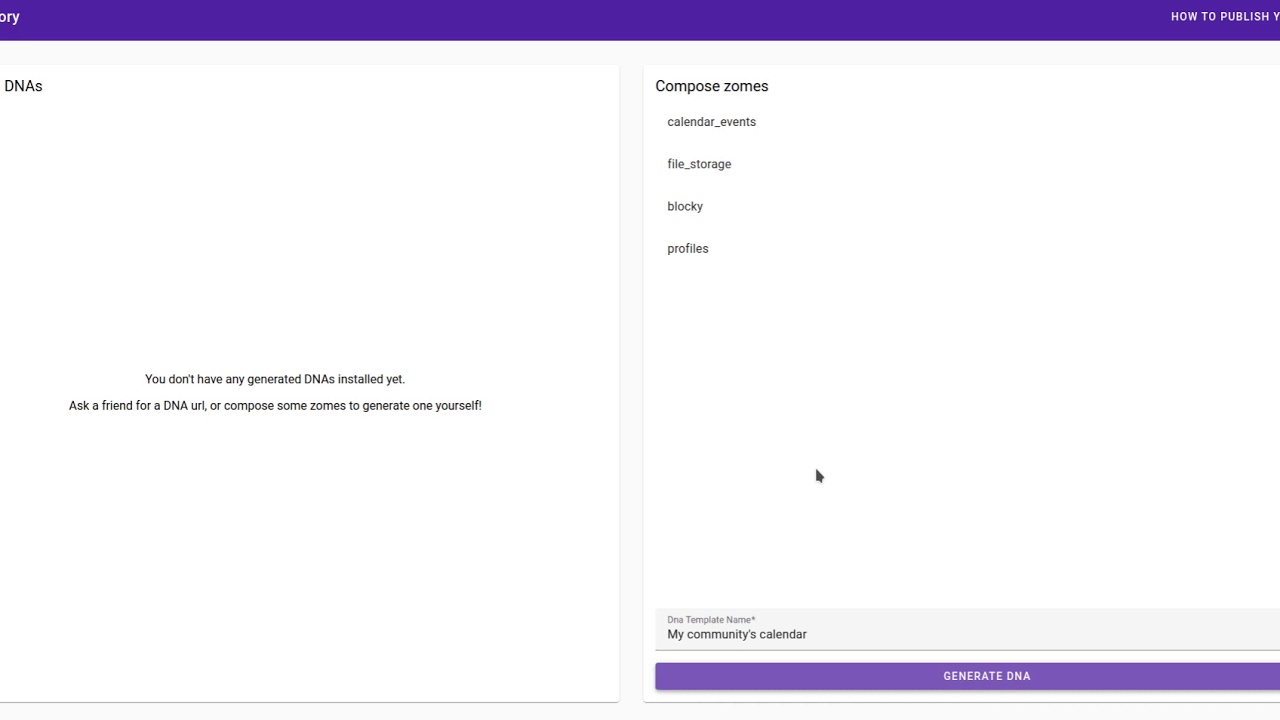
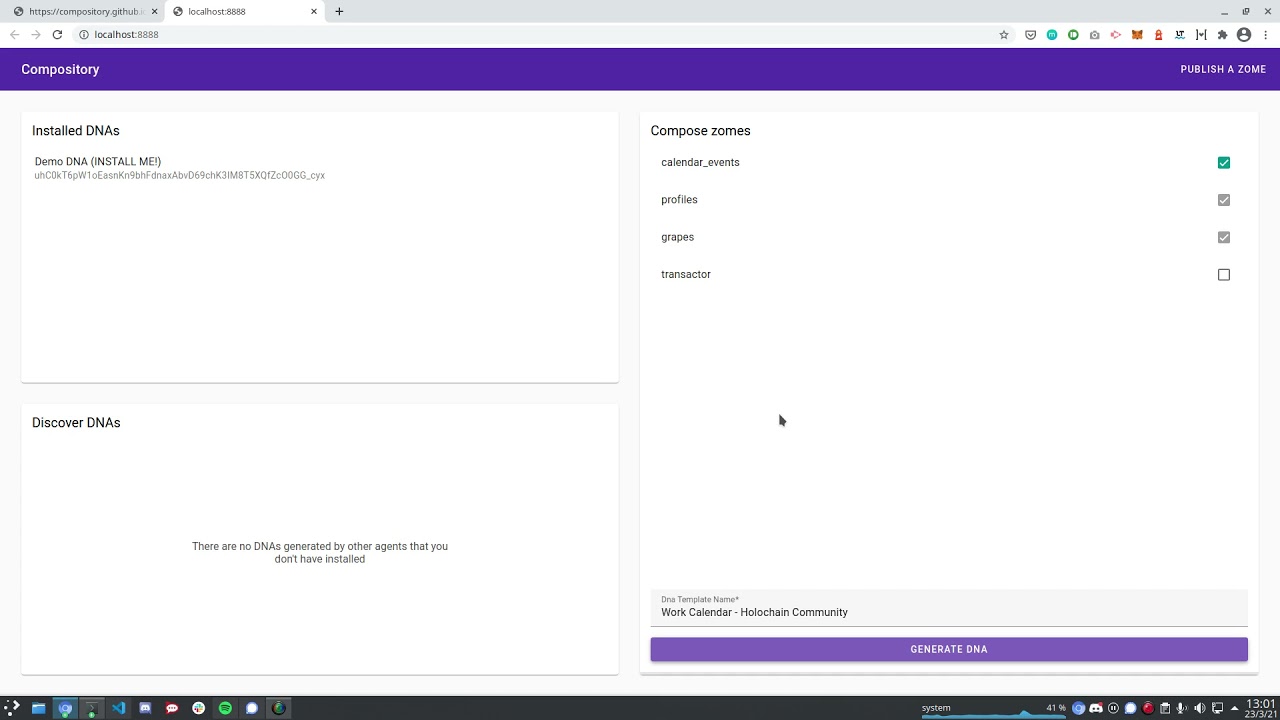
- There is a big open compository DNA, in which at the moment anyone can publish zomes. There is a button for that in the UI itself if you wanted to try it out. When publishing zomes, you need to provide the .wasm file and a separate .js file. These files are uploaded to a complementary file-storage-provider DHT and available to download, and the zome definition is available to everyone in the compository DHT.
Then, when someone enters the compository UI, they list all the available zomes that exist in the network. They select the zomes that they want for their DNA, and generate and install the DNA from those. That new instance of the DNA is also published to the compository DHT for everyone to discover in the “Discover DNAs” section.
Once they enter in the DNA, we know all the zomes that that DNA supports, and we can go fetch the UI files for those zomes. Once we get each of the files, we import their contents and we get all the blocks available for this zome (as per the interface defined below). We aggregate those and now we have the list of available blocks that can be added for this DNA. Now it’s just a matter of configuring Grapes to have those blocks available, and the blocks are autonomous in fetching the data and interacting with the conductor, so we just have to instantiate them passing the conductor-api handle and the CellId that the zome lives in.
In the future I would like for the zome to import and contain that .js file in itself and expose aui_modulefunction or similar, to avoid depending on an external compository DNA. That will speed up the loading of the UI by a lot also, and will decouple the DNAs so that the agents participating in the generated DNAs don’t need to also have the compository installed. - Yes, the .js file needs to export exactly this format. This is not incomplete by any means and can change, but the idea is that with a render function you can do pretty much whatever you want to render your elements (even something like Vue or React). I also could do the transition from the previous block-board element to grapes without changing that interface, which gives me confidence in it at least for now.
- I haven’t tried but I’m really tempted by something like Rete. Problems arise in versioning, schema changes, compatibility between modules… It’s not an easy problem to solve, I have some ideas but it’s very early for that still. Do you know any approaches that would fit here that I may not be aware of?
This is not an approach to versioning and schema changes, but might be some approaches to compatibility between modules, as in data flows between modules.
- https://jpaulm.github.io/fbp/index.html
- Or if you want to get deeper, https://en.wikipedia.org/wiki/Π-calculus
Also of course http://valueflo.ws/ as used in hREA is a vocabulary for data flows between economic modules…
Possible use case:
- Calendar app plus Map app
- hREA app schedules a transfer of resources from one agent to another.
- The transfer appears on the calendar and the map.
For extra credit:
- Add a Chat app. The map gets very busy from all the various routes going on. So in the Chat app, the agents involved in a transfer can see their transfer on the map and on the calendar and not all of the other noise.
Wow. This is really exciting!!!
I just tried to use the Compository on my Mac. But It didn’t work out. I can start the Docker thingy and I can see the website - but when I try to create a DNA, it stops. It might be an issue that my Mac is using the new M1 chip. Even for Docker I needed a special version to run it on the M1.
Nevertheless, this is an amazing start! Great job so far!
Working with no-code and low-code tools for about 4 years now, I can see the potential of such an approach for Holochain. As a UX Designer & Product Owner by trade I’d love to see this happening.
In case I can be of any help, just ping me.
Cheers,
Alex
Oh thanks so much Alex 
So right now yes, it’s not working, because I stopped the two peers at my home that were the ones providing the file storage, in a complementary DNA. Right now I can’t bring them back up just yet, I will refactor how the UI files are downloaded and bring them back up in a newer version, hopefully not that far in the future.
Thanks for the offering though, I will ping if I need help! The biggest need right now is holochain developers who want to develop open source modules so that they can be plugged in the compository, or any other project for that matter.
@guillemcordoba I was delighted to see https://github.com/guillemcordoba/rea-inventory !
How do you see that playing with some of the other building blocks in the Compository component inventory?
Yes exactly these are the ideas. For now the rea-inventory is just an exploration of how things could look like and at what level we can bundle rea libraries to build semantically meaningful components (inventory management as opposed to economic_resource).
Next up, I want to integrate rete to allow for integration of modules. I am still trying to figure out what’s the best way to have modular code depend on each other, mostly from the UI side. Will update you when all this is integrated.
I’m very glad you are going down this path!