Oh yeah, you’re right. Completely missed you could actually link entries. My immediate reaction is to go into technical mode so it gets a bit hard to link entries together because I ought to save the address of both the anchor and the entry and the state isn’t saved when changing between the Source Chain and the tab to create entries. Yeah, you’re right, I can see linking in designer mode better, shows the arrow perfectly!
Perhaps I need to mess around more to actually find any problems because I’ve yet to stumble upon any haha
1 Like
Hi everyone, just updated the playground with the ability to connect to real holochain nodes! You can use this when you are developing to see your entry graph updated in real time.
Feedback is appreciated as always!
4 Likes
You are on fire there @guillemcordoba, so fun to see you rock this space! 
2 Likes
Thanks @ViktorZaunders, it’s very fun and rewarding to do this kind of side-projects as well 
This is also distributed as a custom element in the form of a NPM package: https://www.npmjs.com/package/holochain-playground. With this you can basically include the playground in any web application.
2 Likes
I’m gonna try some visual feedback let me know whether it works.
1 Like
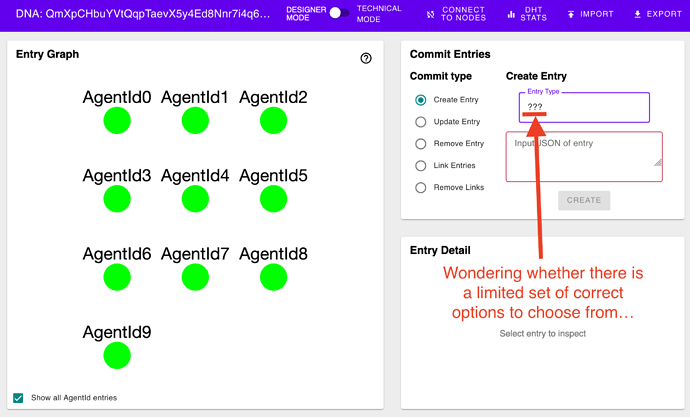
Okey that’s great, you can input whatever string you want as your entry type. But it’s great to see the feedback, thanks 
Would a help dialog in the commit entries panel help?
1 Like
I think a help dialogue would help, yes!